Our daily interactions with digital platforms are becoming increasingly seamless and intuitive. Ever wondered how your favourite apps and websites manage to provide a consistent and user-friendly experience? The secret lies in the artful application of UI (User Interface). In this newsletter, we’ll help you understand the importance of UI design patterns, why they matter, the various types, and best practices for their implementation.
User Interface (UI) refers to the point of interaction between users and digital devices or software. This includes web pages, mobile apps, and other digital interfaces. The goal of UI design is to create visually appealing and user-friendly interfaces that provide a seamless experience, making it easy for users to use the product while also providing an attractive design.

Think of them as established templates or solutions that encapsulate best practices, offering a shortcut for designers when confronted with familiar design problems. These patterns exist to streamline the design process, offering tested solutions to common problems while providing familiarity and optimizing the user experience.
Incorporating UI design patterns could be a game-changer for designers, here’s why:
The only constant in the business landscape is change. As customer behaviours, preferences, and market trends are constantly changing, it’s important to regularly update customer personas to ensure they remain accurate and relevant. This will help businesses stay agile and adjust their strategies to meet the ever-changing expectations of their customers.
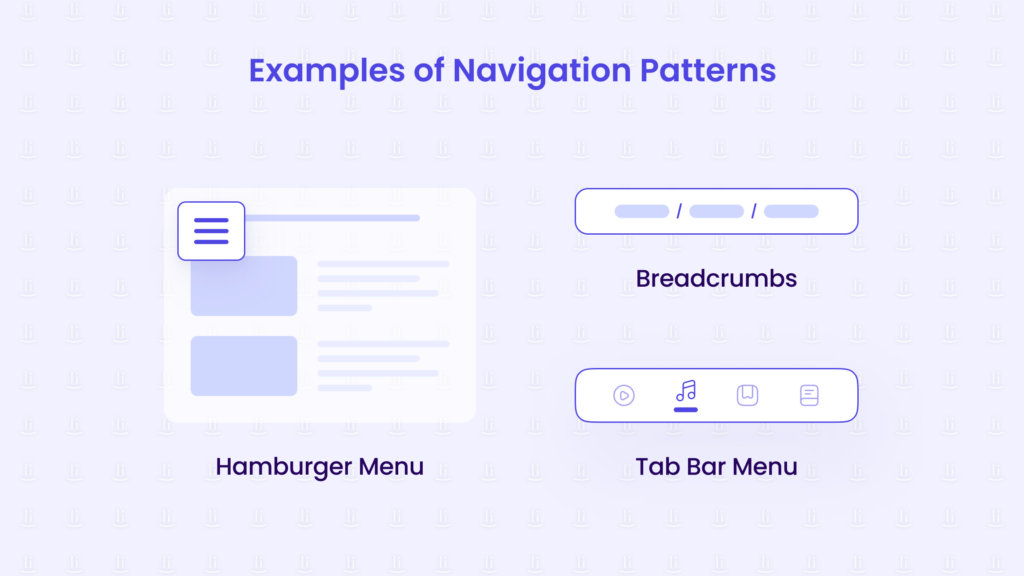
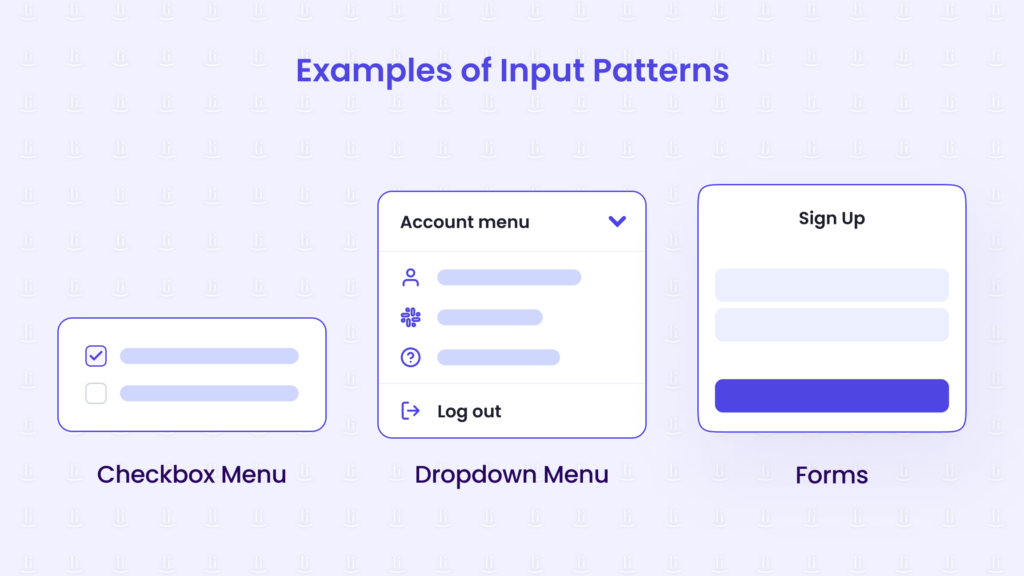
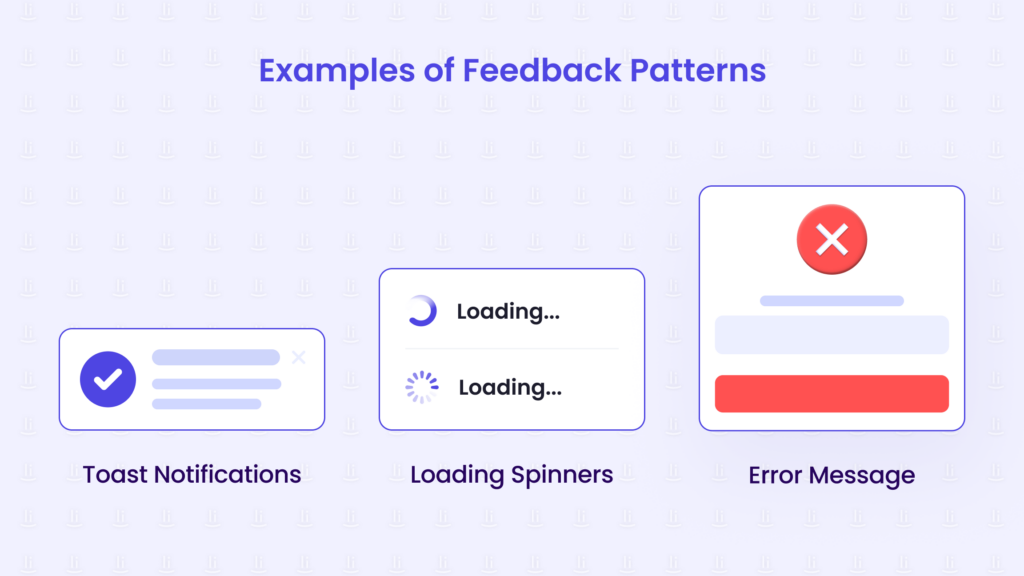
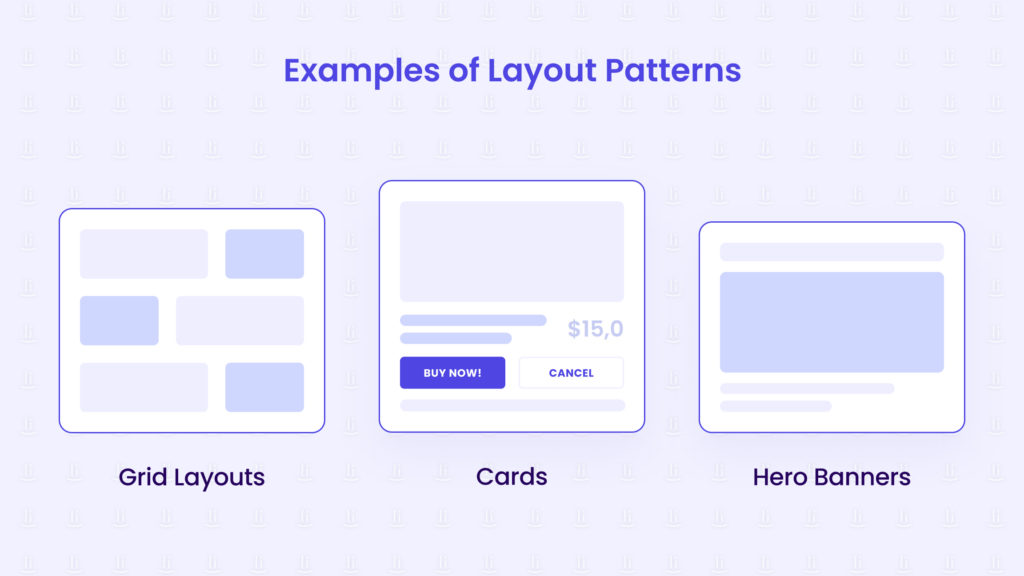
Creating a user-friendly interface involves applying various UI patterns, each designed to address specific design challenges and enhance the overall user experience. There are four common types of UI patterns:




Here are five key best practices for applying UI design patterns:
As designers, we understand that designing a user-friendly and aesthetically pleasing interface is not an easy task. UI design patterns are there as reusable solutions for common interface design problems. They are tried-and-tested solutions that have been proven to work in a variety of contexts. By incorporating these patterns into your design, we can save time and effort, while still ensuring that your interface is user-friendly and visually appealing.
If you’re looking for inspiration for UI design patterns, check out our latest LinkedIn post. We have compiled a list of 10 inspirational sites that showcase some of the best UI design patterns that you can use in your own projects! (link will be provided once the content is posted)
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.
Your email has been submitted successfully. Check your email for first article we’ve sent to you
How can I help you with your project?

Typically replies in a few minutes.
Prompt response: 9:00 – 17:00 (UTC +8)