Developing an effective typography that stands out and engages users can pose a challenge. However, by following these four best practices, you can create a typography that effectively captures your users’ attention.

Approximately 80% of websites’ body text is typically dominated by core web fonts such as Arial, Georgia, and Verdana, as highlighted in Smashing Magazine’s article on Typographic Design Patterns and Best Practices.
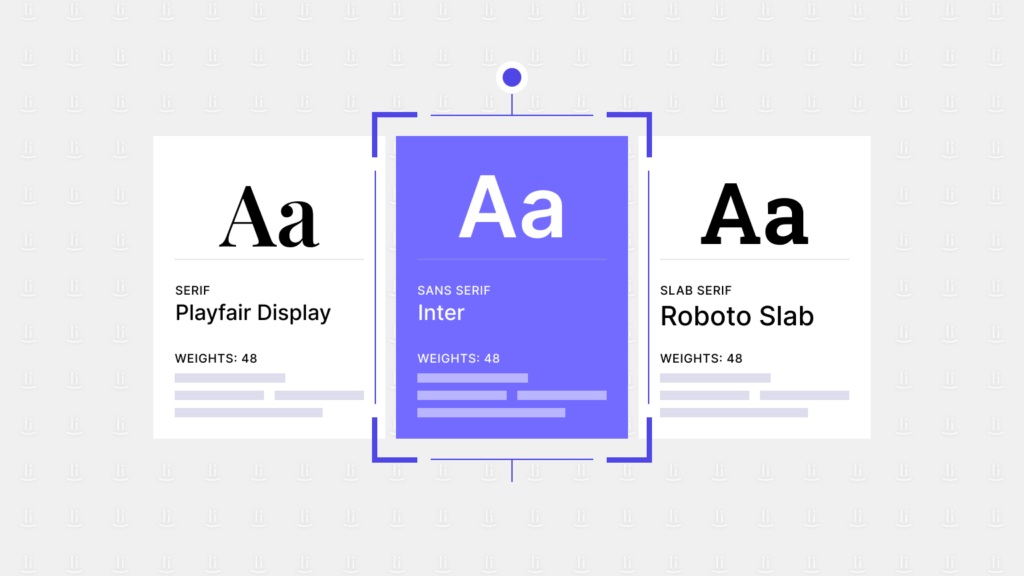
Choosing the right font is important for both readability and aligning with a brand’s personality. However, it’s also good to experiment with alternative fonts. By selecting fonts that are consistent with a brand’s identity, companies can create a more cohesive and impactful visual representation of their brand.



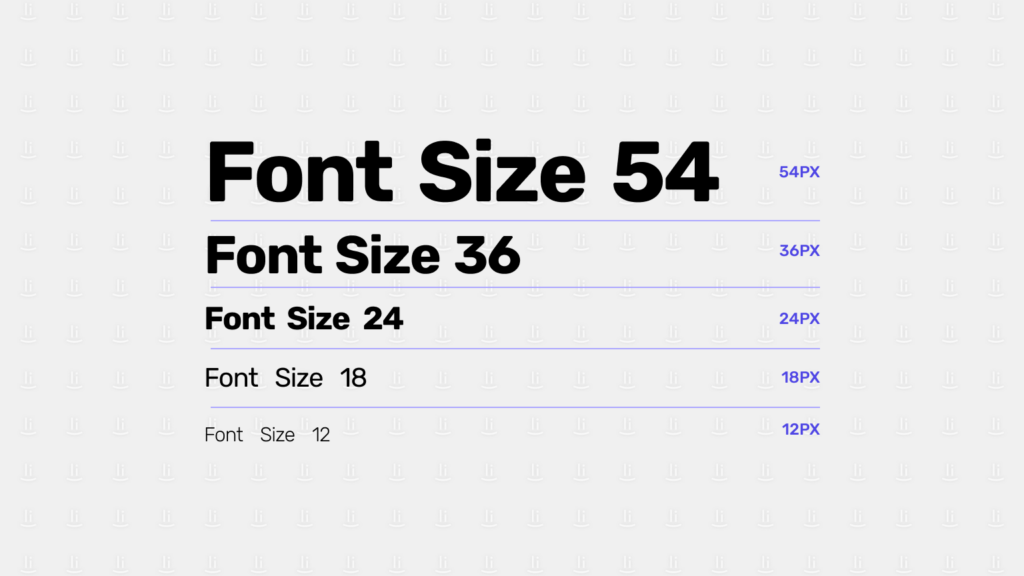
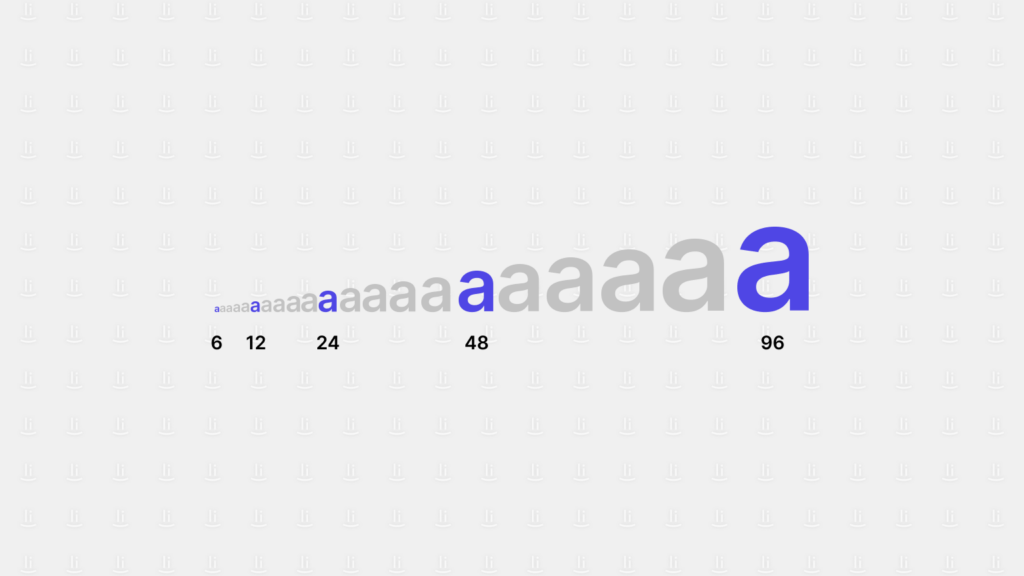
Still, according to Smashing Magazine, every line of text should have about 1.5 times more space between the lines than the size of the text itself. If the text size is 10, having around 15 space units between the lines is excellent.
One interesting formatting detail is the space between paragraphs. Typically, there should be about 75% of the space between lines within a paragraph. This means that there should be a little extra space after a paragraph ends, but not too much to avoid making the document look unbalanced.
The perfect backdrop works harmoniously with your font choices, enhancing readability and setting the right tone for your users.
Implementing these strategies makes your content accessible and enjoyable for users across diverse devices and preferences.
It is important to understand that typography is not solely about selecting the appropriate font. It also involves adjusting the spacing, line, and height. All of these aspects are crucial, and by paying attention to these details, you can ensure that your typography is both functional and aesthetically pleasing, leaving a lasting impression on the reader’s mind.
Resources:
Join our mailing list for design insights, case studies and tips directly in your mailbox.
How can I help you with your project?

Typically replies in a few minutes.
Prompt response: 9:00 – 17:00 (UTC +8)