Website acts like your online storefront, and its design plays a vital role in attracting visitors, keeping them engaged, and driving conversions. Web design isn’t just about aesthetics; it’s a dynamic field that constantly evolves to meet changing users’ needs.
As technology advances and consumer preferences change, web designers find themselves at the forefront of innovation. Designers and developers like us (Webfeeling) continually seek to push boundaries, embrace new technologies, and reimagine the way web applications look and function.
Before we jump into the trends, let’s talk about how web design can help boost your business’s success.
An insight gained from Emerald.com stated that customers who find a website engaging due to its convenience, reliability, and creative design are more likely to establish a strong level of trust. This heightened trust is instrumental in positively influencing the decision-making process of potential customers, ultimately leading to increased sales and conversions.
In this article, we will not only display examples of current and emerging web design trends but also provide best practices to help you harness the potential of these trends for your own website before the end of 2023.
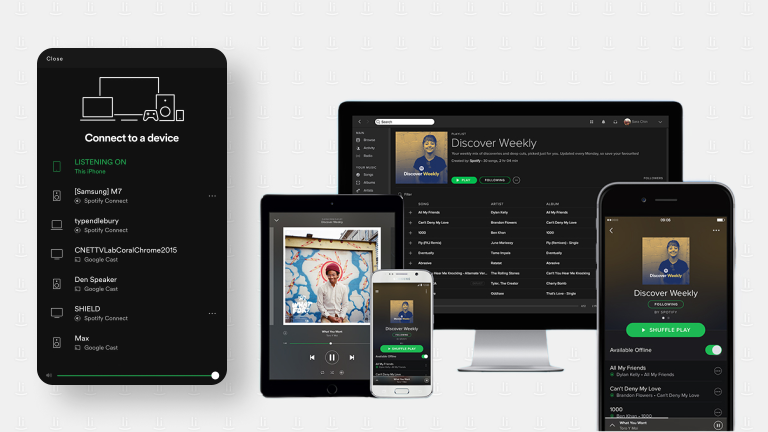
1. Cross-device User Experience

Best Practices:
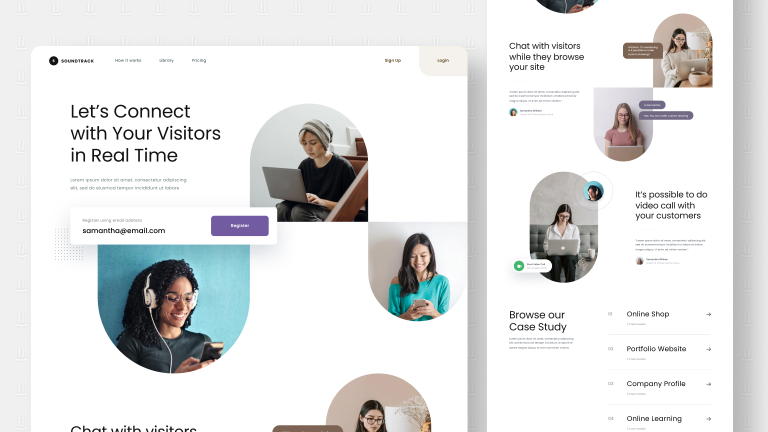
2. Minimalistic Design

A study by GoodFirms found that nearly 85% of web designers agree that crowded websites are a common mistake made by small businesses.This means, less is often more in modern web design. By removing clutter and distractions, websites become more user-friendly and visually appealing. Thus, the more precise your design, the better website performance you will get.
Best Practices:
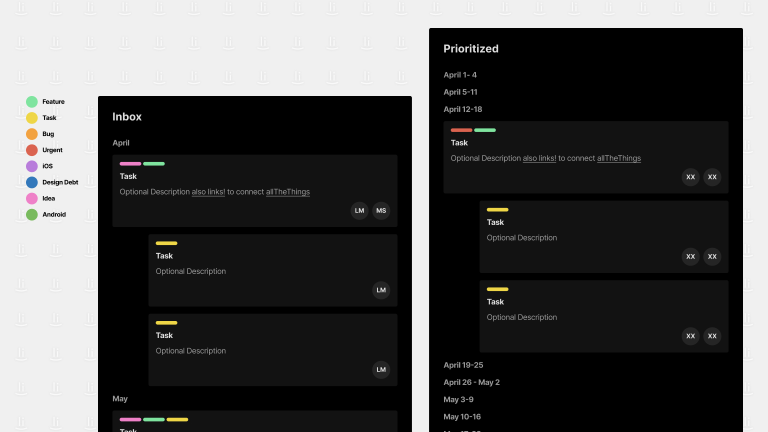
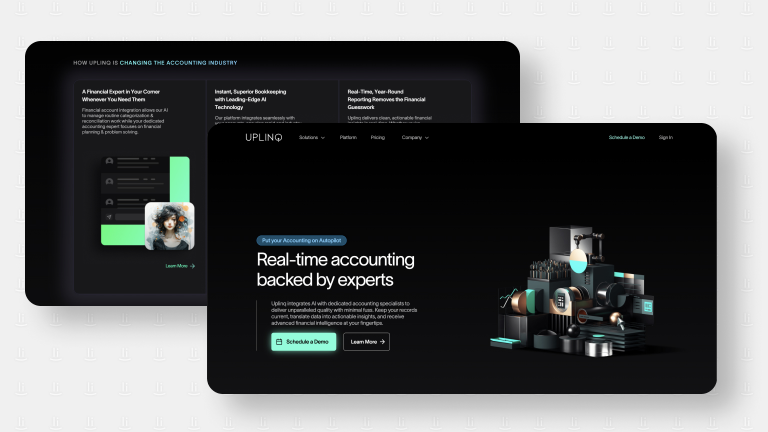
3. Dark Mode

Did you know that one in three Americans suffer from astigmatism? Astigmatism is a condition that causes blurry vision. Research from Increditools says that dark mode has gained popularity for its ability to reduce eye strain in low-light conditions and increase focus.
Best Practices:
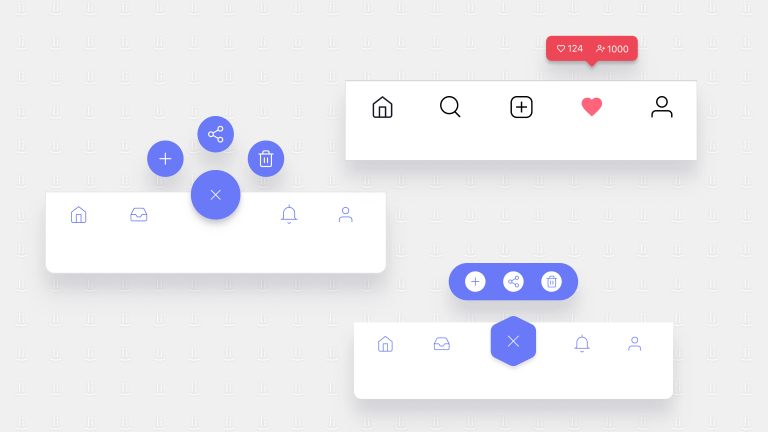
4. Micro Interactions

Micro-interactions are small, subtle animations or feedback loops that enhance user engagement. They provide visual cues and create a more interactive and enjoyable user experience. When implementing micro-interactions on your web design, remember to do it in the right amount since they may harm your website load times and cause users to leave your website.
Best Practices:
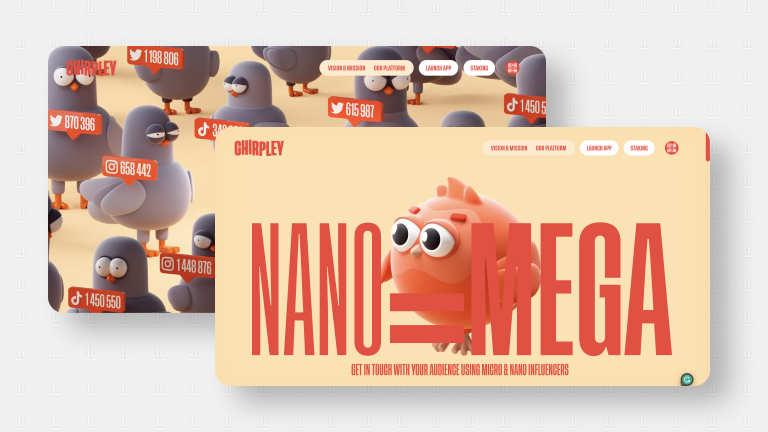
5. 3D Elements and Illustrations



Incorporating 3D elements and illustrations into web design have the power to transform the online experience, offering visually stunning and immersive encounters that capture users’ attention.
Best Practices:
6. Asymmetrical Layouts
Breaking away from the traditional grid-based layouts, asymmetrical layouts introduce a sense of uniqueness and creativity. These layouts are visually dynamic and draw attention to specific content.
Best Practices:
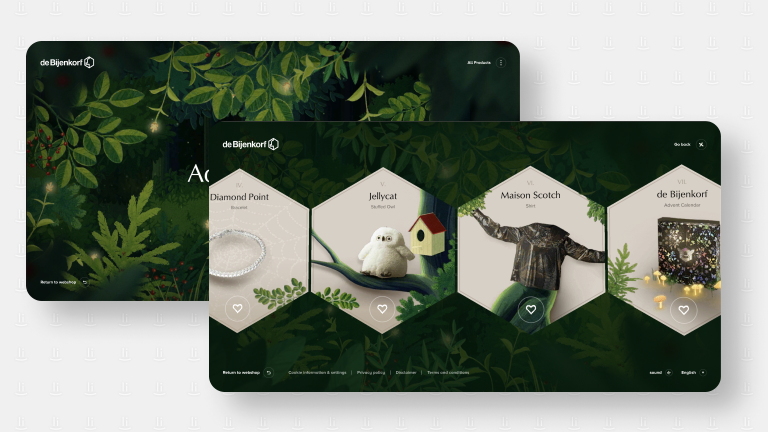
7. Sustainable Design
With sustainability becoming a global concern, some websites are adopting eco-friendly design principles. This includes optimizing for energy efficiency, reducing carbon footprints, and promoting sustainable products or practices.
Best Practices:
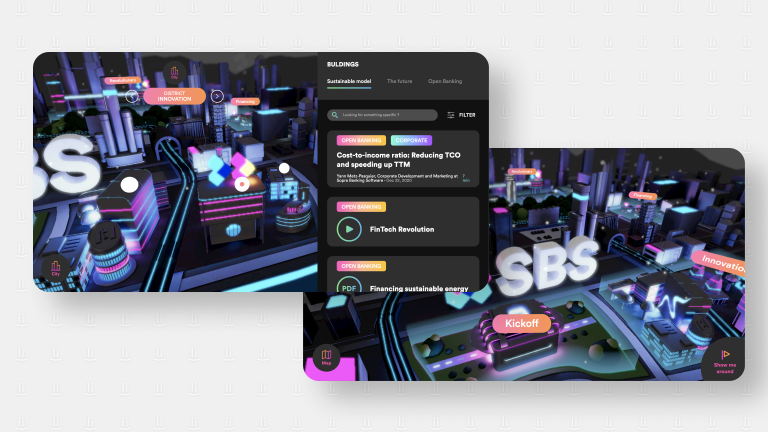
8. Augmented Reality

AR and VR technologies transform how users interact with products and services online. Beyond gaming and entertainment, AR and VR have ventured into diverse industries, showcasing their practical applications. They offer immersive experiences, allowing users to visualise products in their environment or explore virtual spaces. These technologies will continue to dominate the landscape of web design in 2024.
Best Practices:
Remember, striking a balance between aesthetics and functionality can create a website that not only looks great but also delivers an exceptional user experience.
Staying up-to-date with current and emerging web design trends can give your website a competitive edge. It can also provide visitors with memorable and enjoyable online experiences. As you consider these trends for your website, keep in mind prioritising user experience, accessibility performance, and inclusive design.
Join our mailing list for design insights, case studies and tips directly in your mailbox.
How can I help you with your project?

Typically replies in a few minutes.
Prompt response: 9:00 – 17:00 (UTC +8)