Studying human behaviour is fascinating, isn't it?
As designers, studying human behaviour can help us identify which words or pictures get the desired response from users. This insight can enhance our ability to create compelling designs that resonate more deeply with the audience.
One powerful principle in design is the Picture Superiority Effect (PSE), which shows why images often communicate more effectively than words. This article will explore the PSE in detail and learn how to use it to improve your designs and increase conversions.
The Picture Superiority Effect (PSE) is a psychological principle that explains how images are more likely to be remembered and recognized than words. This occurs because the human brain processes visual information more efficiently and effectively than textual information. When we see an image, our brains can quickly comprehend and retain the visual details, making it easier to recall later.

In the context of UX design, leveraging the PSE means using images strategically to enhance communication, make messages more memorable, and ultimately drive better engagement and conversions.
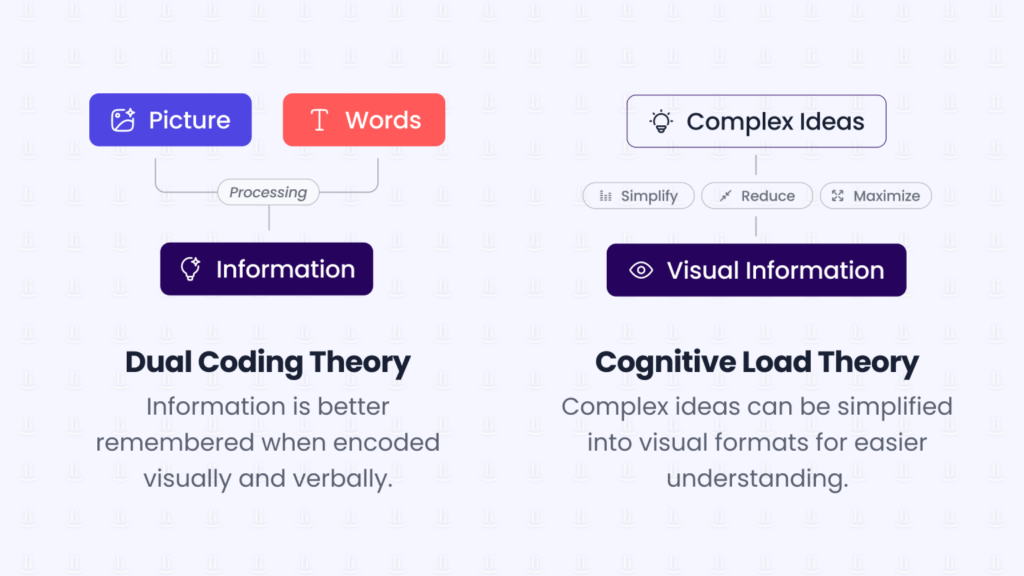
In UX design, the picture-superiority effect is closely tied to several cognitive principles, such as:

According to the article from Nielsen Norman Group, the strength of the picture-superiority effect depends on some factors such as:
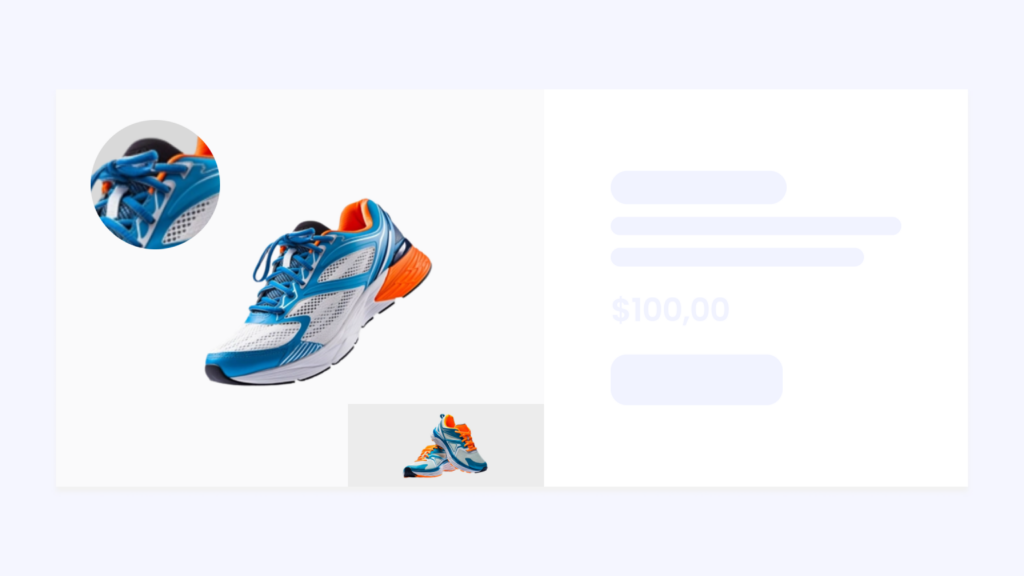
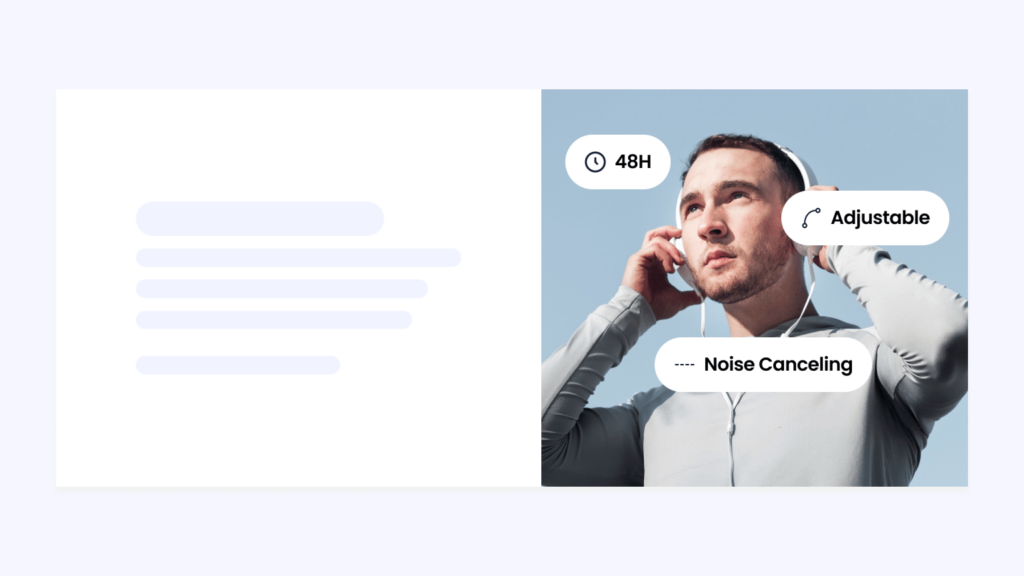
To see how this principle can help create a design that sells, let’s explore some practical examples of implementing the PSE in web design to create visually compelling interfaces that engage users and effectively communicate the value of your products or services.





While visuals are important in increasing sales, they work with other elements of a comprehensive sales strategy to drive conversions and maximize revenue. By focusing on a holistic approach that considers user experience, content quality, website performance, trust-building efforts, marketing strategies, and customer service, we can create an engaging online presence that effectively drives sales and fosters long-term success.
So, what other insights from psychology and human behaviour could help improve UX design?
Leave your thoughts by sharing this article on your social media!
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.
Your email has been submitted successfully. Check your email for first article we’ve sent to you
How can I help you with your project?

Typically replies in a few minutes.
Prompt response: 9:00 – 17:00 (UTC +8)